A solução deste problema ficou muito mais simples deste problema graças a um plugin publicado por Alvaro Vasconcelos visitar página do plugin no wordpress.org.
Caso o seu problema não seja resolvido utilizando o plugin, você pode tentar os passos a seguir:
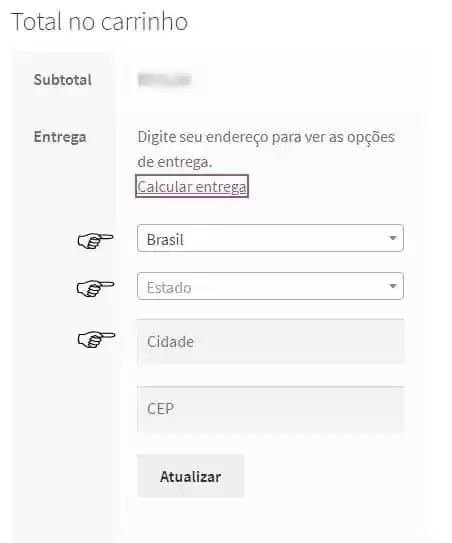
Há três campos além do campo do CEP, tem o campo de país, de estado e a cidade.

Apesar de funcionar perfeitamente adicionando apenas o CEP, recebi várias queixas de clientes inexperientes que não estavam conseguindo calcular o frete, pois tentavam preencher todos os campos e por algum motivo, dava erro.
Então, fui pesquisar na internet algum plugin e não encontrei nada além de alguns plugins pagos, e que no momento não me eram viáveis.
Solução?
Afim de resolver este pequeno problema resolvi por a mão na massa e fazer algumas alterações nos códigos do Woocommerce, e a solução que encontrei foi ocultar estes campos “inúteis”.
Antes de tudo deve-se instalar o plugin WooCommerce Correios. Feito isso, configure o plugin e teste-o.
Agora vá na barra lateral esquerda do painel do WordPress, clique em Plugins e posteriormente em Editor de plugin.
Se aparecer uma janela de alerta, clique em “Eu Entendo”.
Agora vá na parte superior direira e selecione o Woocommerse e clique em “selecionar” e posteriormente clique em “templates”.
Logo após clicar em “templates, clique em “cart” e depois em “shipping-calculator.php”.
Depois que você abrir o arquivo "shipping-calculator.php", vá até a linha 29 e logo após "form-row form-row-wide" insira style="display:none !important;".
Insira na linha 55 style="display:none !important;" logo após "calc_shipping_state".
E por fim na linha 76, insira style="display:none !important;" logo após "input-text".
Veja o resultado:
Por mais que seja recomendado comprar um plugin, com essa técnica simples se resolve o problema, porém, toda a vez que for atualizado o Woocommerce, terá que ser repetido todo o processo.