A experiência do usuário (UX) tornou-se um sinal crítico de classificação do Google. Por isso, é mais importante do que nunca garantir que seu site entregue o que ele busca. Uma boa navegação contribui para a experiência do usuário, e isso tem muito a ver com os hiperlinks apresentados no seu site.
Os hiperlinks permitem que os usuários “viajem” de uma página para outra. Você sabe que esses links estão ativos quando o cursor do mouse mudar de uma seta para o ícone de uma mão ao passar o mouse sobre o link. Você pode anexar links HTML a vários elementos da página, incluindo texto e imagens.
Neste guia, vamos ver como os hiperlinks (conhecidos como “links HTML” ou “links a href”) funcionam, por que é importante acompanhar os seus e como encontrá-los e corrigi-los com a ferramenta Auditoria do site, da Semrush.
Por que os links HTML são importantes?
Os usuários pesquisam na internet com um propósito; eles estão em busca de respostas, produtos, orientação etc. Graças aos seus esforços de SEO, o Google pode exibir seu site para essas pessoas.
Depois de atrair um visitante, você precisa guiá-lo pelo seu site para que a experiência do usuário seja positiva. Nesse sentido, os links HTML são vitais para conduzir o usuário de uma página para outra do seu site.
Bons links HTML aumentam o tempo de sessão e o número de páginas visitadas por sessão — duas métricas importantes para análises.
Como é uma tag HTML <a>?
A tag âncora (também chamada de “a href tag” ou “link tag”) inclui a tag de abertura, atributos da tag, o texto ou objeto e uma tag de fechamento. Parece confuso, mas é simples. Veja:
<a href="url">texto ou objeto do link</a>.
O “href” é um atributo essencial do elemento <a>; ele determina o destino do link.
O que é um link de atributo href?
O link do atributo href (abreviação de “Hypertext REFerence”) indica a relação entre diferentes páginas para os mecanismos de pesquisa.
O href é um atributo da tag âncora e contém dois componentes:
- A URL (o link real);
- O texto ou objeto clicável que os usuários verão na página (conhecido como “texto âncora”).
Por exemplo:
<a href="https://www.semrush.com/">Acesse nosso site!</a>
Onde o link HTML <a> abre depois de clicado?
Quando um usuário clica em um link HTML, a página linkada provavelmente será aberta na mesma janela ou guia do navegador. A menos que você especifique com um código como o link deve ser exibido, este é o padrão.
No entanto, se for um download ou você quiser que a página abra em uma janela ou guia diferente, poderá usar atributos de destino como “_blank”.
Os valores de atributo de destino mais comuns são:
- _self: a página/documento abre na mesma janela
<a href="https://www.semrush.com/"target=_self">Acesse nosso site!</a> - _blank = abre o documento/página em uma nova janela
<a href="https://www.semrush.com/"target=_blank">Acesse nosso site!</a>
URLs relativas x absolutas
A estrutura da URL contribui na forma como o Google rastreia seu site. Geralmente, usaremos um dos dois tipos de estrutura: relativa e absoluta.
Os links relativos usam parte da URL e são reservados para links internos onde o link está no mesmo site e, portanto, faz parte do mesmo domínio raiz. Algo assim:
<a href="blog/hrefland-attribute-101/">atributo hreflang</a>.
No entanto, um link absoluto usa o link completo do site, incluindo o nome do domínio:
<a href=" https://www.semrush.com/">Acesse o nosso site!</a>.
Quando usar URLs relativas
Você pode usar URLs relativas para fazer um link para uma página no seu site. Use a slug da sua URL no link.
Algumas vantagens do uso de URLs relativas:
- Transferência rápida para um novo domínio (não será necessário atualizar cada URL);
- Tempo de carregamento de página mais rápidas (um fator de classificação do Google).
Quando usar URLs absolutas
Se você estiver enviando seu usuário para uma página externa (ou seja, fora do seu site), você deve usar uma URL absoluta.
Alguns benefícios de usar URLs absolutas:
- O link aponta para a URL correta o tempo todo (o Google sempre saberá para onde ir);
- Os rastreadores do Google conseguem verificar essas URLs com mais facilidade (importante para indexação).
Como os links HTML <a> aparecem?
Você encontrará links HTML em uma página ao passar o mouse sobre o texto âncora, imagens, botões, entre outros, e o ponteiro se transformar no ícone de uma mão.
Por padrão, os links aparecem:
- Sublinhados e azuis (se ainda não acessou o link);
- Sublinhados e roxos (você visitou o link);
- Sublinhados e vermelhos (um link ativo).
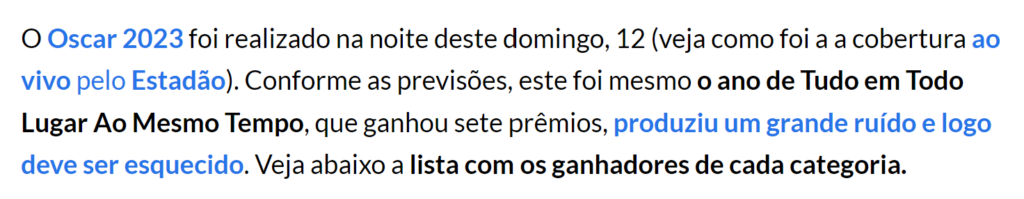
Veja um exemplo de uma matéria do jornal O Estado de São Paulo que possui alguns hiperlinks – as palavras em azul.
Se a cor dos links do seu site for muito semelhante à cor de fundo, você pode alterá-la para destacá-los.
Empresas que exploram as cores da sua marca provavelmente utilizam o código hexadecimal de cor. Modifique sua tag HTML <a> (a tag âncora) com o código hexadecimal da seguinte forma:
<a href="https://www.semrush.com/" style="color:#SS000;">Link modificado aqui!</a>
Se você não tiver/souber um código hexadecimal, existem cerca de 140 cores que você pode escolher por nome. Você pode adicionar cores em inglês como “blue (azul)” ou “red (vermelho)”:
<a href="https://www.semrush.com/" style="color:red;">Link vermelho</a>
Tipos de hiperlinks
Existem algumas maneiras de usar hiperlinks para criar uma experiência de navegação otimizada no seu site. Pense nos links como conexões entre um recurso e outro, sejam páginas, documentos, formulários etc.
Os tipos mais comuns de hiperlinks são:
1. Links de imagem: você pode fazer um hiperlink em uma imagem apontando para outro recurso. Por exemplo: colocar o link na imagem de um produto para a página deste produto.
Uma estrutura semelhante a esta:
<a href="/default.html">
<img src="semrush.jpg" alt="semrush logo" style="width:100px;height:100px;">
</a>
2. Links de e-mail e telefone: use esses links para que o usuário possa entrar em contato com a sua empresa diretamente. No celular, esses tipos de links direcionam os usuários para uma ação direta: ligar para o seu número, enviar um e-mail para você. Para um endereço de e-mail, adicione mailto: dentro do atributo href da seguinte forma:
<a href="mailto:hello@semrush.com">E-mail da Semrush</a>
Para um número de telefone, você adiciona tel: dentro do seu atributo href:
<a href="tel:+61 1800 934 242">+61 1800 934 242</a>
3. Links de botão: os botões com hiperlinks são um recurso de web design úteis para adicionar um CTA ao seu site. Os CTAs informam aos seus usuários o que fazer: “entre em contato conosco”, “baixe nosso e-book”, “leia mais” etc. Para fazer isso, adicione elemento button em um link:
<a href='https://www.semrush.com/'><button>LInk para Semrush</button></a>
Atributos Hreflang
Os atributos Hreflang indicam para os mecanismos de pesquisa a relação entre as páginas do seu site em diferentes idiomas. Se o seu site tiver públicos em diferentes países, você precisa adicionar atributos hreflang.
Alguns exemplos:
<link rel="alternate" hreflang="pt-br" href="http://www.exemplo.com/br/" />
<link rel="alternate" hreflang="pt-pt" href="http://www.exemplo.com/pt/" />
Quando os bots do Google tentarem escanear seu site, eles provavelmente interromperão o processo se encontrarem links quebrados. Como resultado, será mais difícil e levará muito mais tempo para indexar seu site – isso se o Google voltar a fazer isso.
A ferramenta Auditoria do site ajuda a identificar erros nos links do seu site. São mais de 120 verificações técnicas e on-page para detectar os tipos de erro mais comuns.
Você precisa criar um projeto para seu domínio para usar a ferramenta.
Uma vez que seu projeto foi criado, abra a ferramenta Auditoria do site no painel do projeto:
Configure o escopo de rastreamento na ferramenta e o acesso ao site.
Quando a auditoria estiver concluída, clique na aba ‘Problemas’:
Filtre os problemas para mostrar erros de link. Se você não tiver certeza do significado dos erros, a ferramenta inclui uma explicação e sugestões de como resolver o problema (“Por que e como resolver”).
Considerações finais
Um hiperlink bem feito facilita a navegação e o rastreamento do seu site. Não importa sua estrutura de links, é fundamental detectar e atualizar os links quebrados o mais rápido possível.
Use a ferramenta Auditoria do site para descobrir links quebrados ou com problemas e identificar possíveis erros técnicos.